OKIEMUTE VADAN EJITE-ORODE
UX designer /
no-code developer
I have worked with multiple up-and-coming startups and freelancers to successfully help them reach their full potential and attract new customers.

Scroll Down
To Explore

SELECTED PROJECTS
Case Studies
SELECTED PROJECTS
ui designs
SELECTED PROJECTS
WEBSITES
SELECTED PROJECTS
WEBAPPS
Selected pieces from my
PORTFOLIO
BUSINESS DIRECTORY WEB APP FOR MY COMMUNITY
A webapp designed for easy access to artisans in my community view the Case study.
TARAZ CONCEPT WEBSITE
A website made specifically for a professional esthetician, I had to think imaginatively to fit the website within my client's limited budget. View the website.
ACCESS GLOBAL OIL & GAS WEBSITE
A website designed for an oil and gas company. Visit the website.
About me
I am an enthusiastic and creative Ux Designer / No-Code Developer eager to expand my skills. I thrive in environments that encourage growth and development. I am interested in creating accessible products to improve on inclusivity. I excel in wireframing, prototyping, no-code development, User Research and creative design.As a true craftsman at heart, I enjoy creating household design items with wood or a mixture of wood, metal and concrete. I am excited to bring my passion and skills to any project and I'm confident in making a valuable contribution to any team. Let's create something exceptional together. For more details, visit my LinkedIn Profile.

WIX ACCESSIBILITY BADGE
DESIGN SERVICES
LOGO / WEBSITE / WEB APP / BRAND IDENTITY / UI & UX / PRESENTATIONS / WOODWORK
TOOLS I WORK WITH
FIGMA / WIX / GLIDEAPPS / CARRD / ADALO / SKETCHUP / SPLINE / WEBFLOW
CONTACT
ACCESSIBILITY STATEMENT
I am committed to providing a website that is accessible to the widest possible audience,
I am committed to making my website accessible to everyone, following the Web Content Accessibility Guidelines (WCAG 2.0, Level AA) by the W3C. These guidelines help ensure web content is accessible to people with disabilities and user-friendly for all. While I strive to meet these standards, some areas may still need improvement. Due to the website's dynamic nature, minor issues may occasionally occur. I am continually seeking solutions to enhance accessibility across the entire site.For suggestions on improving my site's accessibility, please Send a mail. Your feedback is appreciated.

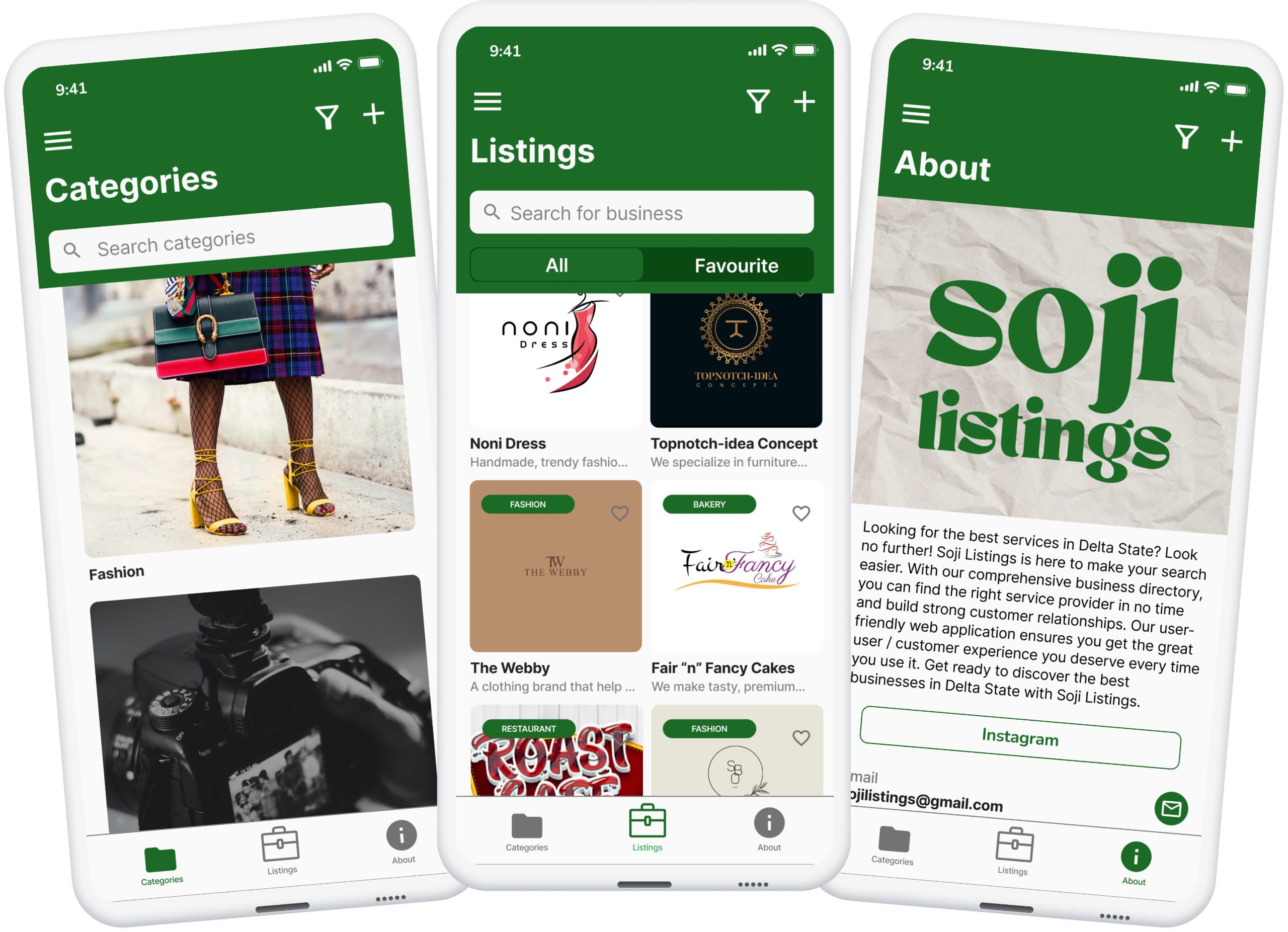
Sojilistings Business Directory
Case study
My Journey in Designing a User-Friendly WebApp
Creating a business directory webapp has been one of the most fulfilling projects in my web design journey. As someone passionate about empowering non-technical individuals to achieve their goals, I wanted to ensure that this webapp was not only functional but also intuitive and accessible to all users.
1. Understanding the Needs of Users
The initial step involved understanding the needs and challenges of potential users. I conducted thorough research, utilizing surveys and interviews to gather insights. Many users emphasized the importance of a responsive design that functions smoothly across all devices, ensuring accessibility whether on a desktop, tablet, or smartphone.
2. Choosing the Right No-Code Platform
Because of my emphasis on No-Code development, I opted for a platform that offers powerful functionality without the need for coding expertise. After evaluating various options, I chose glideapps for its blend of customization and user-friendly interface. This platform enabled me to incorporate advanced features like search filters, user reviews, and interactive maps, essential for building a comprehensive business directory.
3. Designing a User-Friendly Interface
Creating a user-friendly interface was important. I applied best practices in UI/UX design to ensure the web app was easy to navigate. This included implementing a clean layout, intuitive navigation menus, and clear call-to-action buttons. The design underwent testing and refinement based on user feedback to improve usability and satisfaction.
4. Ensuring Mobile Responsiveness
In today’s mobile-centric world, having a responsive design was essential. The selected platform automatically optimizes the web app for mobile devices, ensuring quick loading times and a smooth user experience across various screen sizes. This enhancement not only improved accessibility but also boosted the web app’s SEO performance.
5. Integrating Advanced Features
To maximize user value, I integrated several advanced features:Search: Simplifying business discovery by niche category.
User reviews and ratings: Fostering community feedback and trust.
Interactive maps: Facilitating geographical business location.
Each feature was designed with simplicity and functionality as top priorities, ensuring a user-friendly experience.
6. Testing and Launch
Before the official launch, thorough testing was conducted, covering usability, performance, and accessibility. This ensured the web app met rigorous standards. Feedback from beta testers was invaluable, leading to final adjustments that further improved the user experience.
Conclusion
The initial step involved understanding the needs and challenges of potential users. I conducted thorough research, using surveys and interviews to gather insights. Many users emphasized the importance of a responsive design that functions seamlessly across all devices, ensuring accessibility whether on a desktop, tablet, or smartphone.
Experience the WebApp















